Explore the Possibilities of SwiftUI and UIKit with These Apps
Want to know what’s possible in SwiftUI and UIKit in terms of components, views, animations and more? Learn by trying out these apps.

When designing native apps for iOS, it’s essential to have knowledge about SwiftUI and UIKit–Apple’s frameworks for developing apps.
However, as I have experienced over the past two years, it can be difficult to find resources and guides on this topic from a UI Designer's perspective.
Apple’s Human Interface Guidelines mostly contain broad guidelines, and no complete list of what components are available, or what they should look like.
Learning by testing
Fortunately, there is another way to learn: apps. These apps provide components, controls, animations, and more, allowing you to experiment with SwiftUI and UIKit and learn from them.
Here are the best ones I've tried:

Interactful
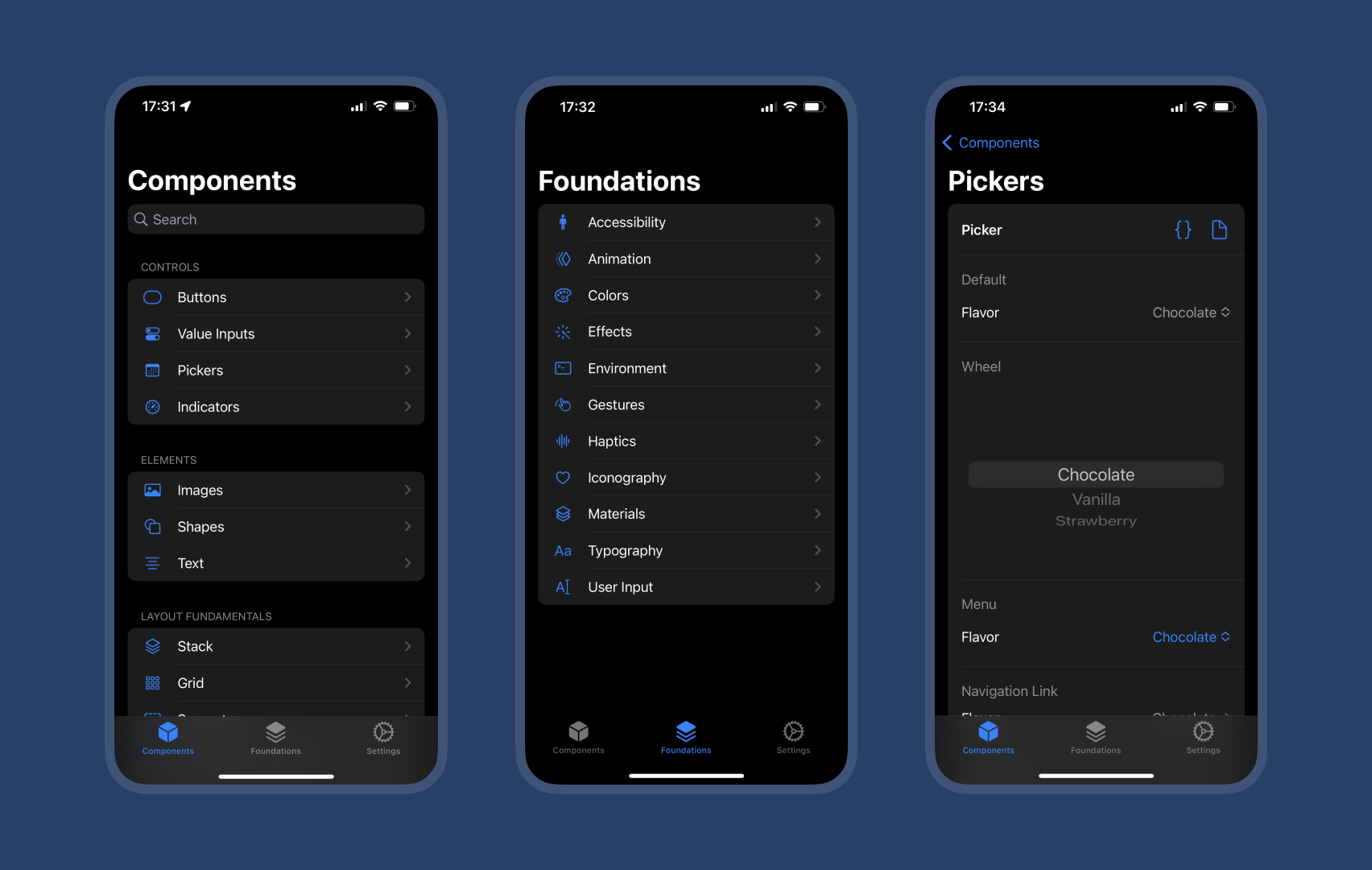
Interactful is by far the most feature packed SwiftUI app I’ve seen.
It includes a large library of components for you to try out, such as buttons, pickers and menus. Everything is displayed in a clean and easy to use layout.
Plus, it has sections dedicated to haptics, animations, accessibility, and more.
Each component also has links to the developer docs and Human Interface Guidelines, so you can easily refer back to them when talking to developers.

SwiftUI Explorer
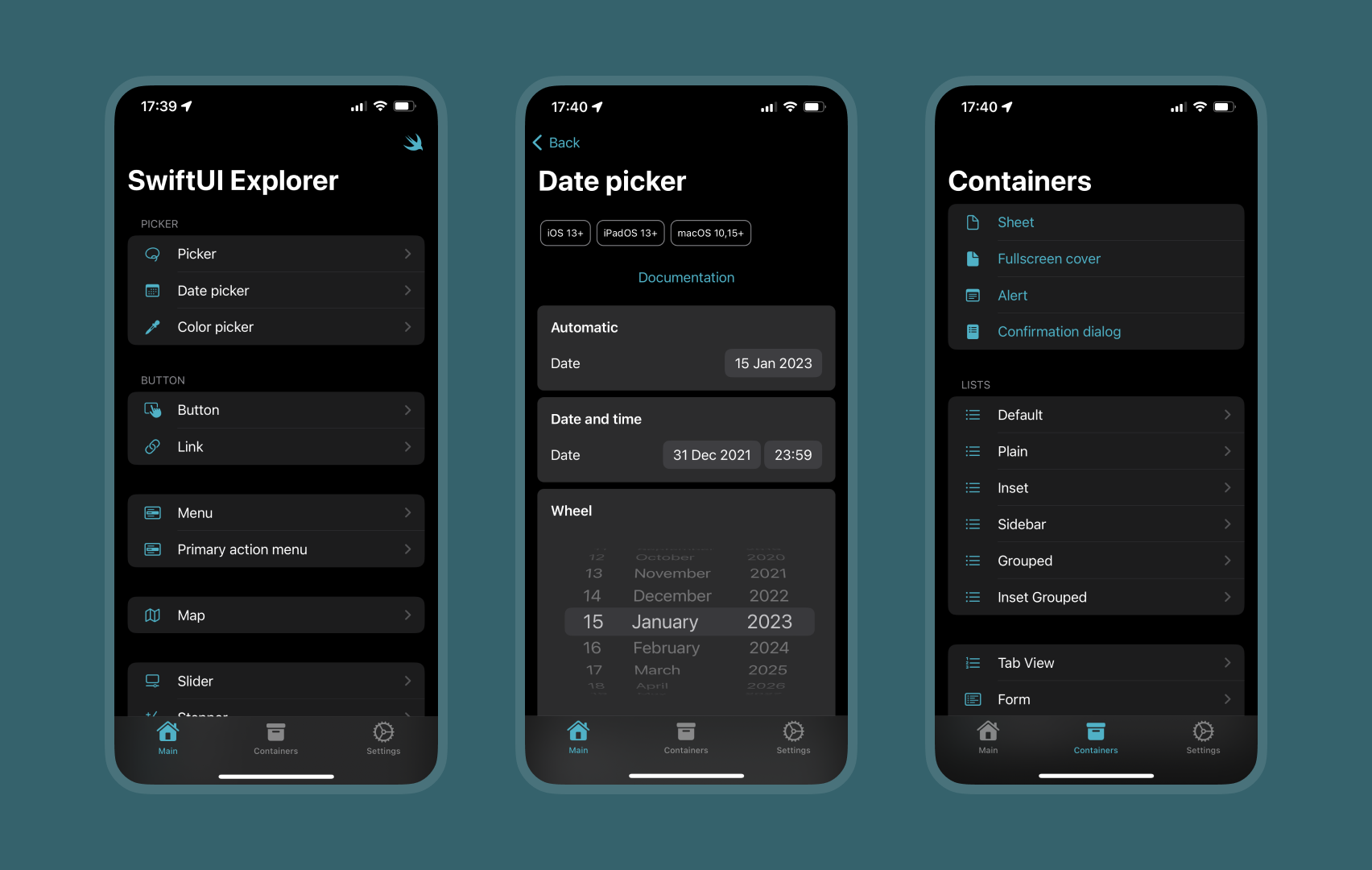
Another alternative is SwiftUI Explorer (for some reason named Views Explorer in the App Store and UI Explorer in the app drawer).
Although not as feature packed as Interactful, this app still gives a good overview of different SwiftUI components and views.
One nice touch specific to SwiftUI Explorer is the supported OS version number at the top of each component page (see 2nd screenshot above).
Other SwiftUI alternatives
There are a few other apps out there, though they’re not as good as the ones already mentioned.
However, if you still want to check them out, here they are:

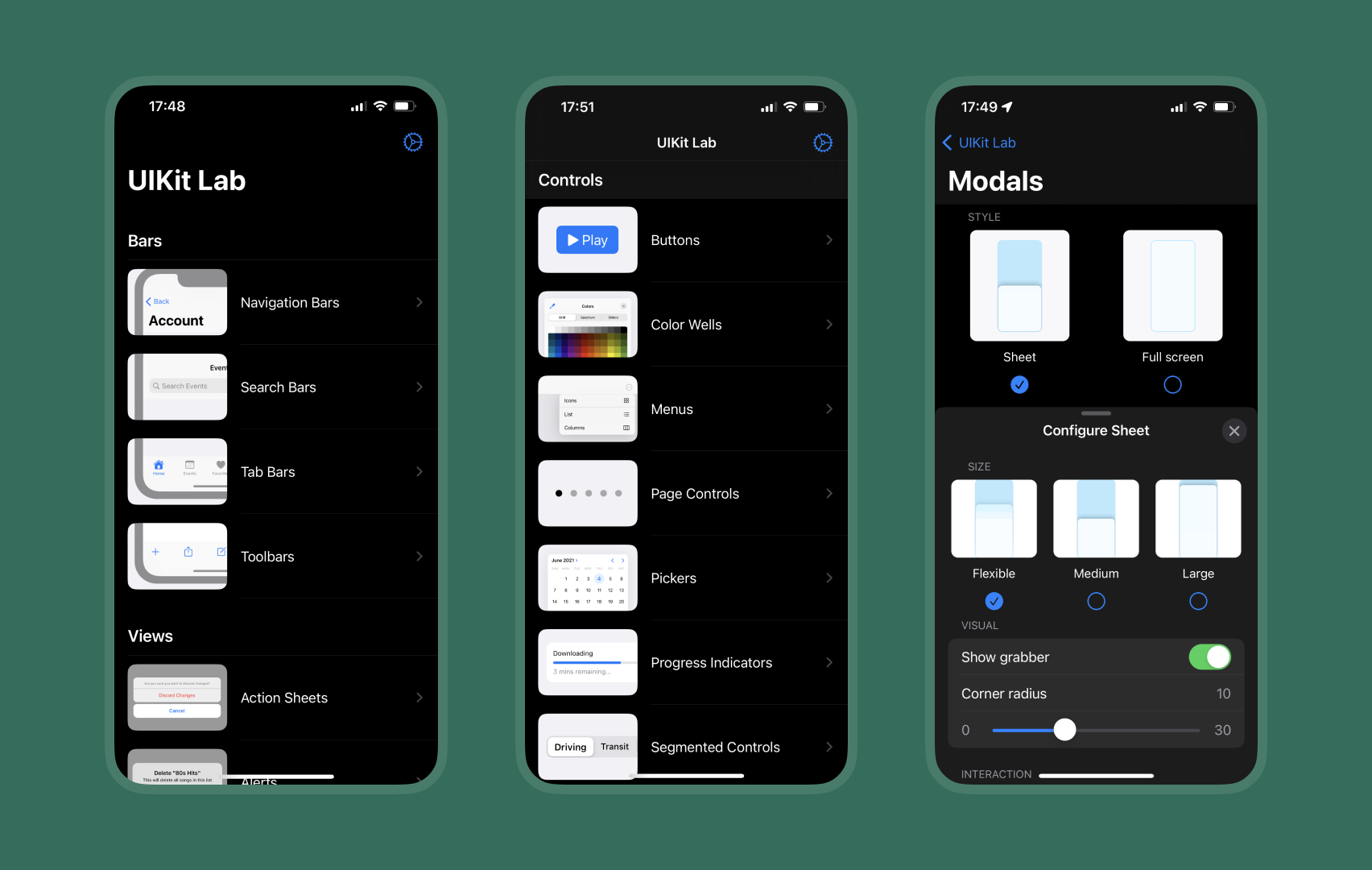
UIKit Lab
In case you want to see what’s possible with UIKit, there’s an app for that too.
UIKit Lab contains everything you need in terms of components and views.
It also has sections for testing out things like sending a push notification, with the ability to customize the title and text of the notification.
Of all the apps mentioned, I think this is the most visually pleasing and user friendly in terms of navigating and trying out different settings.
That’s a wrap
I hope you found this post helpful.
Did I miss any apps, or do you know any good resources for learning about SwiftUI? Let me know!

