Every Asset You Need to Publish on Google Play in 2023 (w/ Figma template)
App icon sizes and formats, screenshots and graphics – here’s a list of everything you need to publish your Android app on Google Play.

Read to the end to get the link to my free Figma template for creating, previewing and exporting all the assets mentioned in this article.
Shortlist
When publishing your app on Google Play for the first time, these are the assets you need:
- Adaptive app icons
- Legacy app icons
- Notification icons
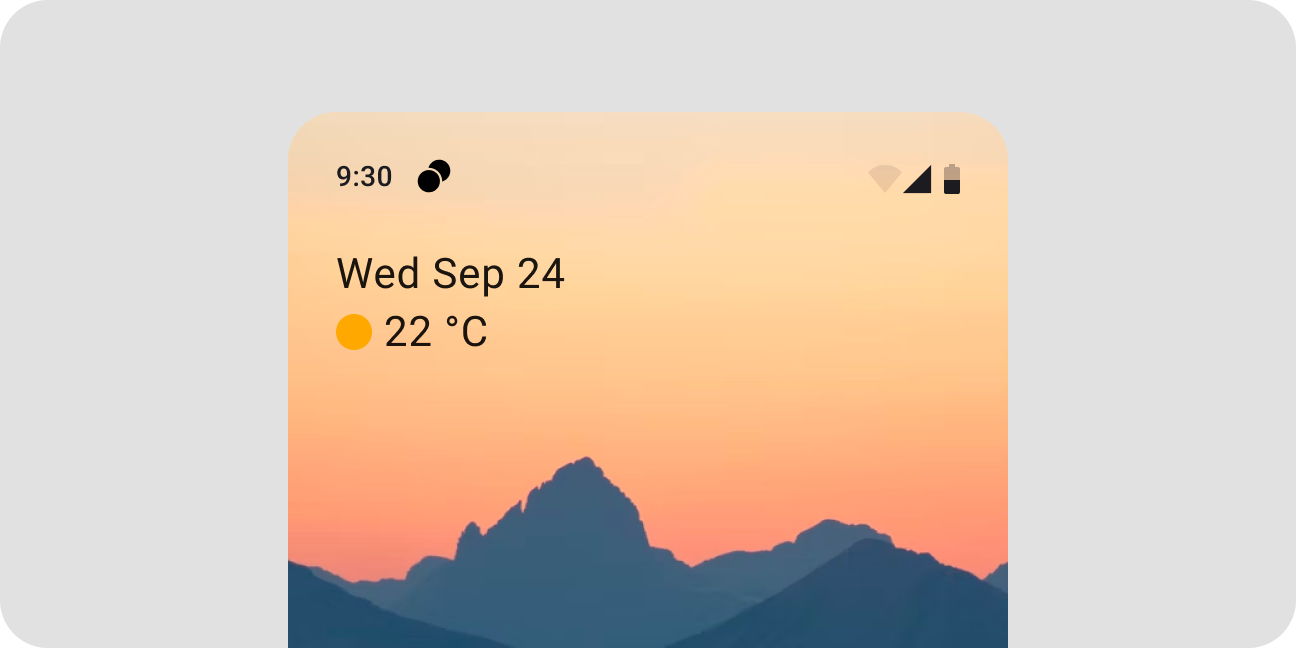
- Statusbar icons
- Google Play icons
- Screenshots
- Feature graphic
Now lets get into the details of which sizes and formats is needed for each of the assets.

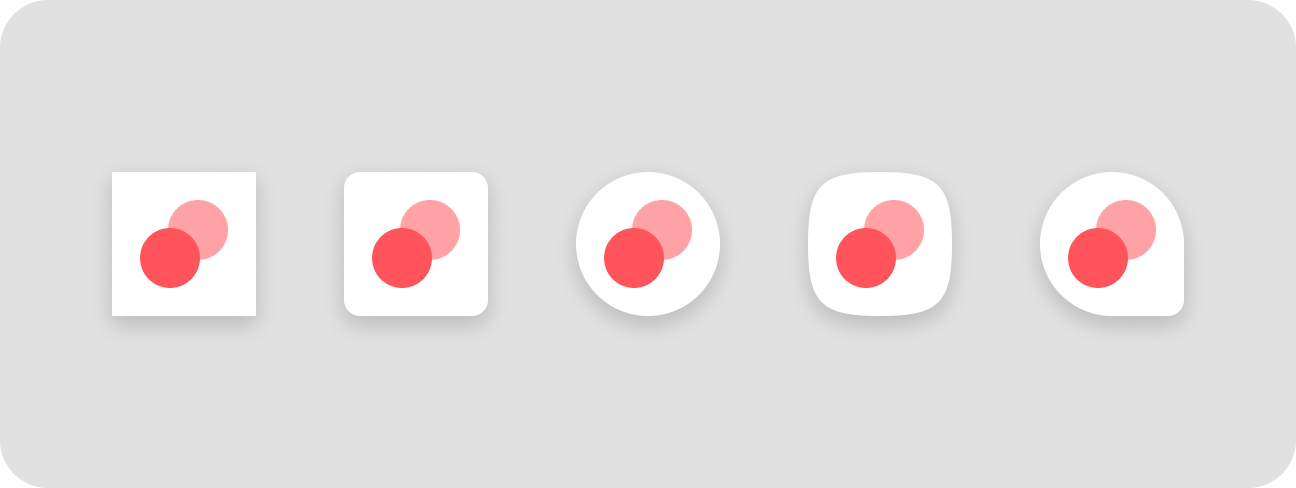
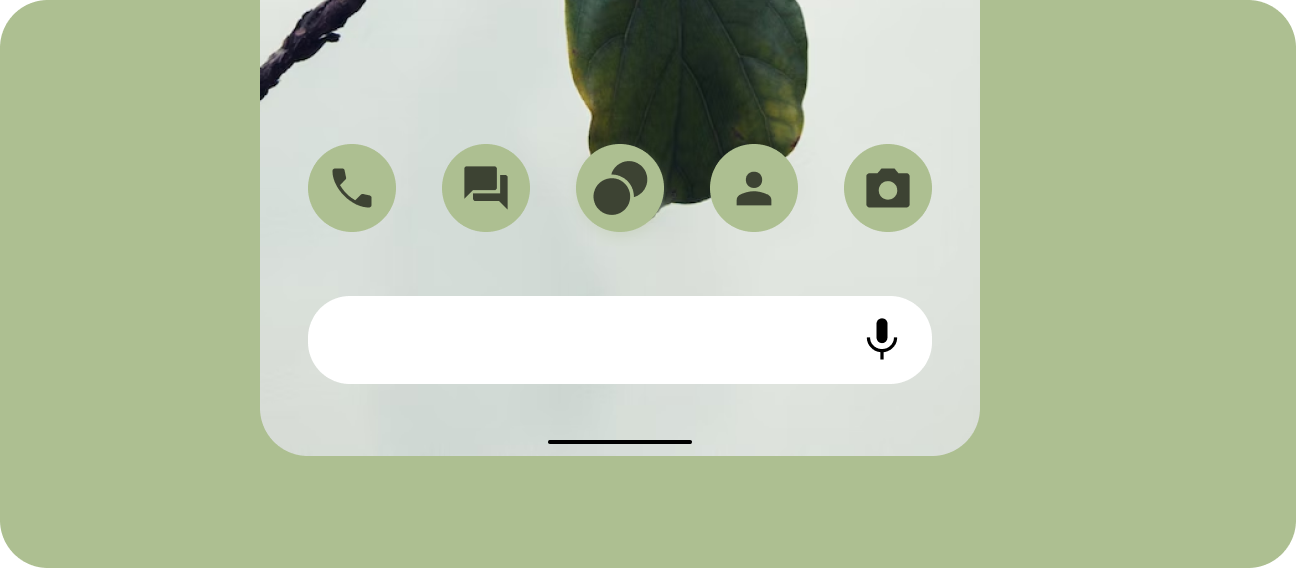
Adaptive app icons
Adaptive app icons consists of a background and a foreground. It allows for the user to customize the shape of their app icons as shown above.
Adaptive app icons need to be provided in these sizes:
- Background: 108 × 108 px .svg (responsive)
- Foreground: 108 × 108 px .svg (responsive)
- 192 × 192 .png (xxxhdpi)
- 144 × 144 .png (xxhdpi)
- 96 × 96 .png (xhdpi)
- 72 × 72 .png (hdpi)
- 48 × 48 .png (mdpi)

Themed app icons
If you want your app to support themed app icons launched with Android 13, you need to provide an additional file in monochromatic.
- Monochromatic (foreground): 108 × 108 px .svg (responsive)
Legacy app icons
Legacy app icons need to be provided in both square and round variants. These are shown on older devices that don’t support adaptive icons.
Legacy launcher
- 192 × 192 .png (xxxhdpi)
- 144 × 144 .png (xxhdpi)
- 96 × 96 .png (xhdpi)
- 72 × 72 .png (hdpi)
- 48 × 48 .png (mdpi)
Legacy round
- 192 × 192 .png (xxxhdpi)
- 144 × 144 .png (xxhdpi)
- 96 × 96 .png (xhdpi)
- 72 × 72 .png (hdpi)
- 48 × 48 .png (mdpi)

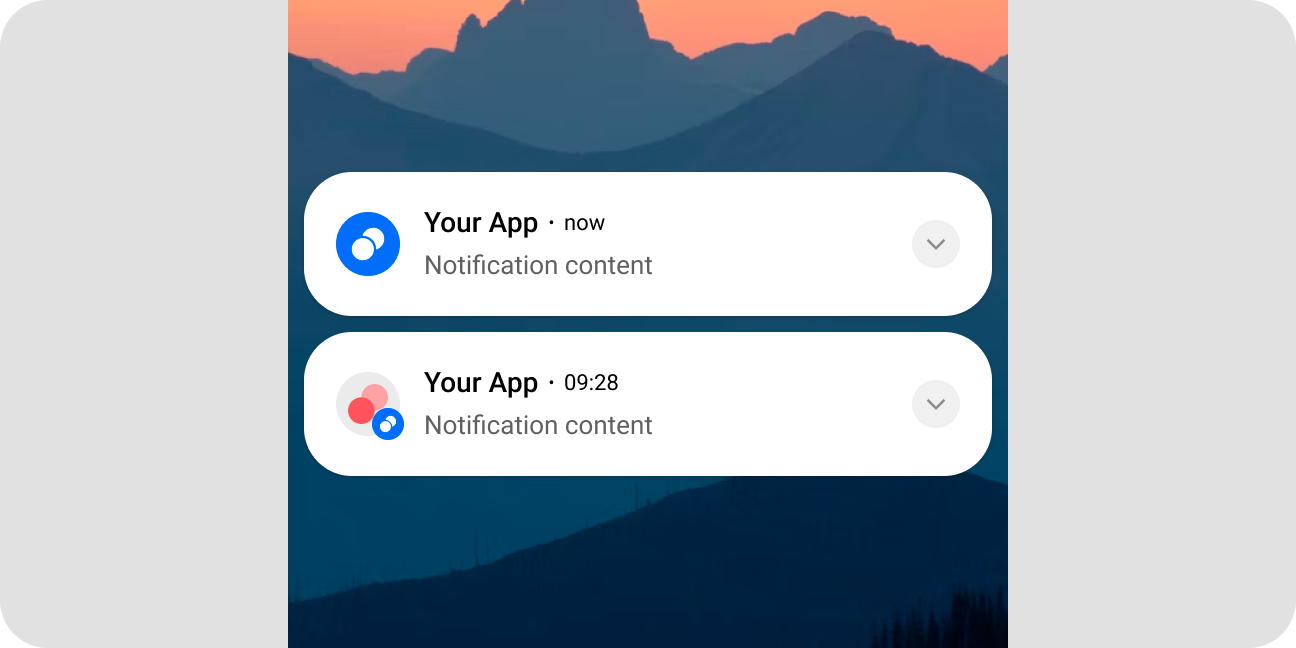
Notification icons
Notification icons need to be provided in these sizes:
- 192 × 192 .png (xxxhdpi)
- 144 × 144 .png (xxhdpi)
- 96 × 96 .png (xhdpi)
- 72 × 72 .png (hdpi)
- 48 × 48 .png (mdpi)

Statusbar icons
Statusbar icons are the icons displayed . These needs to be monochromatic and in provided in these sizes:
- 96 × 96 .png (xxxhdpi)
- 72 × 72 .png (xxhdpi)
- 48 × 48 .png (xhdpi)
- 36 × 36 .png (hdpi)
- 24 × 24 .png (mdpi)

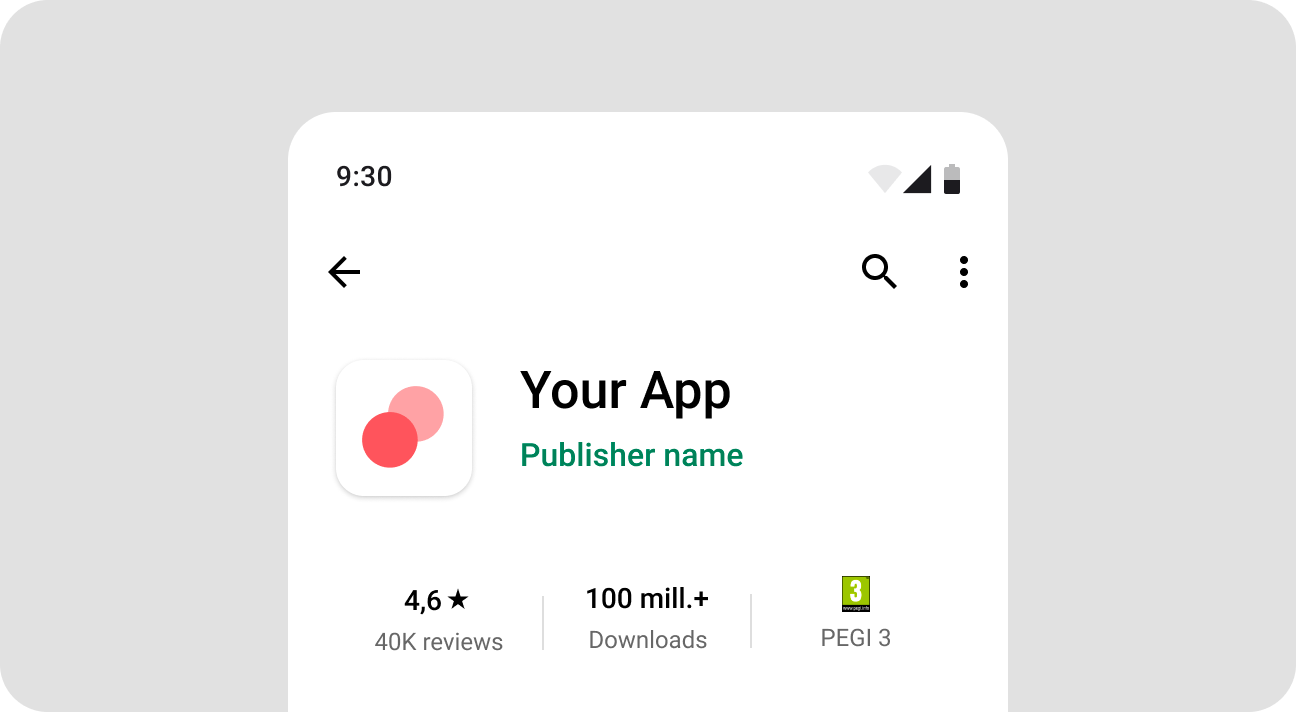
Google Play icon
This is the icon used to display your app in Google Play, on your product page and in search results.
Google Play icons need to be provided in these sizes:
- 512 × 512 px .png
- 128 × 128 px (legacy) in .png

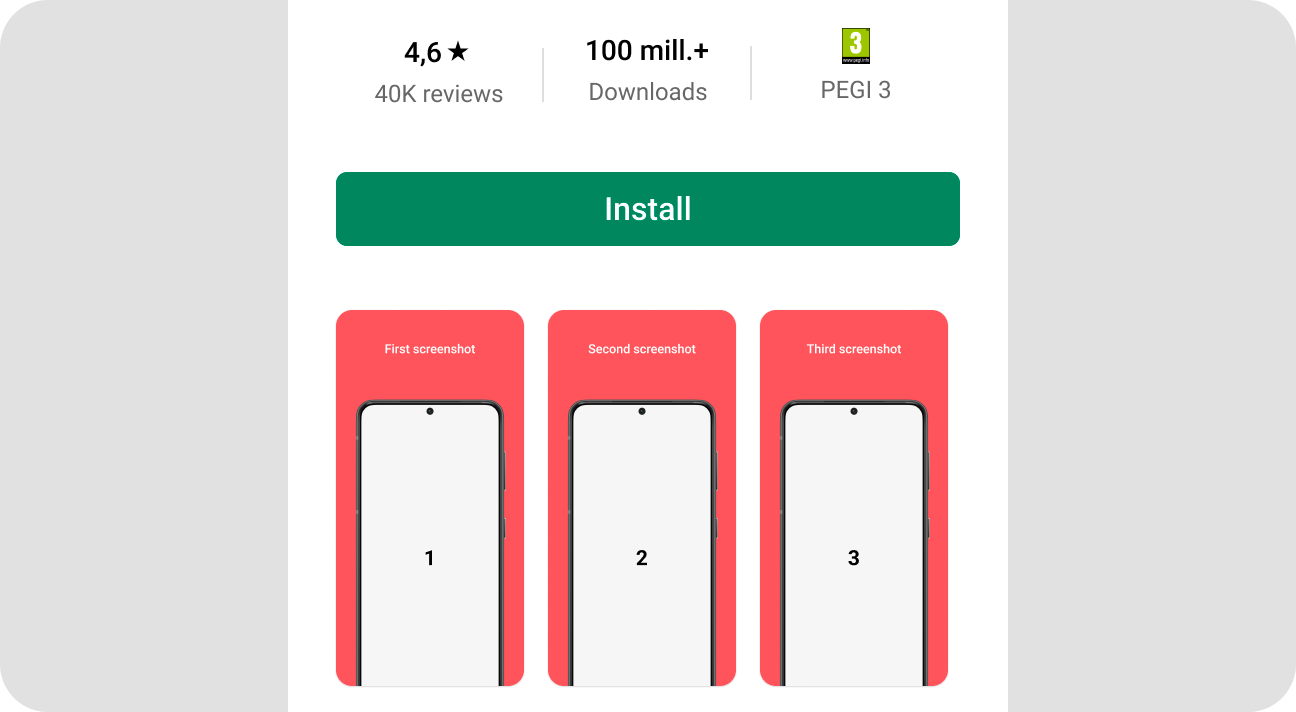
Screenshots
Screenshot sizes are need to be provided at a minimum dimension of 320 px and a maximum dimension of 3840 px.
Here’s the dimensions I use:
- 1080 × 2160 px .png

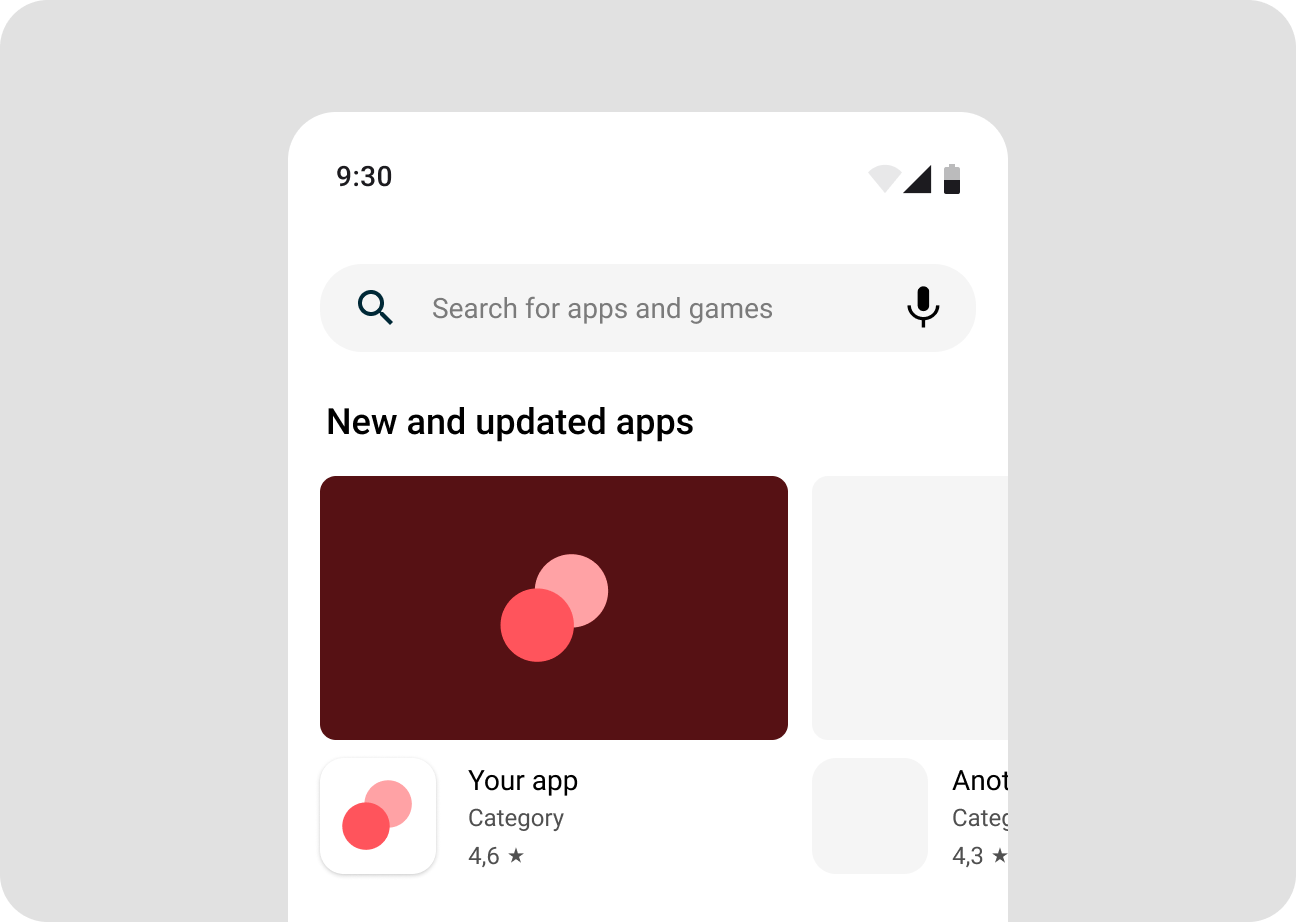
Feature Graphic
The feature graphic can be displayed in the Play Store when searching for your app. It needs to be provided in this size:
- 1024 px × 500 px
Figma template
It can feel overwhelming to create every single file and size you need.
That’s why I created a Figma template to make the process painless. Download it here:

In this template, you can add your icon and other graphics, see a preview of what they will look like and easily export every file you need, sorted into folders.
You’ll find instructions for exporting in the Figma file.


